VS Codeで拡張機能をGitHubの開発ブランチからインストールする方法
VS Codeのオープンソース拡張機能である「Front Matter CMS」の翻訳に参加するにあたり、公式リリース前の特定の開発中ブランチを拡張機能としてインストールすることになったので、その備忘録です。
概要
- GitHub等のリポジトリから拡張機能のデータをローカルに持ってくる
- vsceをインストール
- 1を拡張機能として使えるように、
vsce packageを実行してVSIXファイルにパッケージ化 - 3で生成されたVSIXファイルから拡張機能をインストール
リポジトリから拡張機能のデータをローカルに持ってくる
私は後でプルリクエストをするため、いったん本家リポジトリを自分のGitHubアカウントへフォークして、それをローカルにダウンロードしました。
画面表示を、開発したいブランチに切り替えます。
npm installをして、環境を準備しておきます。
vsceをインストール
マーケットプレイスにはないVS Codeの拡張機能を自分でインストールする場合は、プロジェクトをVSIXファイルにパッケージングし、VSIXファイルから拡張機能としてインストールします。
VSIXファイルにパッケージングするのに必要なのが、@vscode/vsceというVS Code拡張機能の管理用モジュールです。Microsoftが開発・公開しています。これをインストールしておきます。
#npm
npm install -g @vscode/vsceリンク Publishing Extensions | Visual Studio Code Extension API
vsce packageを実行
ターミナルで以下を実行。
vsce package拡張機能の規模にもよりますが、しばらく待つとルートディレクトリにvsixファイルが生成されます。
VSIXファイルから拡張機能をインストール
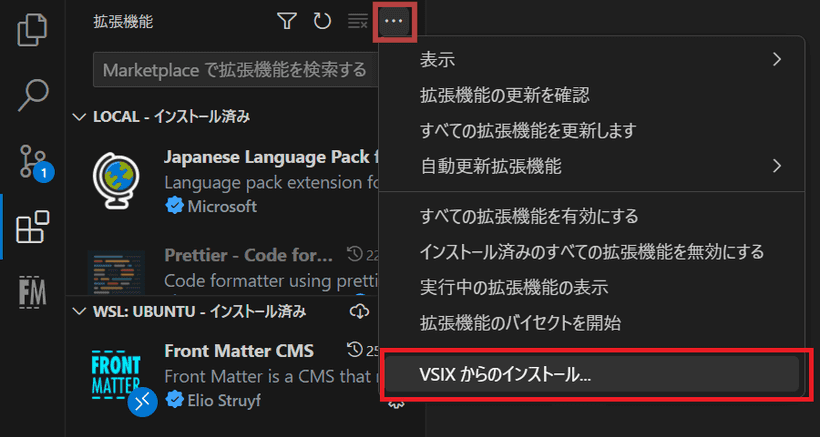
あとは、拡張機能の・・・メニューで「VSIXからのインストール」を選択し、当該vsixファイルを選択するだけです。

誤って拡張機能の「更新」をしてしまうと、公式の最新版等に上書き更新されてしまうので注意です(その場合は再度VSIXからインストールし直せば戻せます)。
以上です。